Komplexe Tabelle - rowspan und clospan
Hallo zusammen,
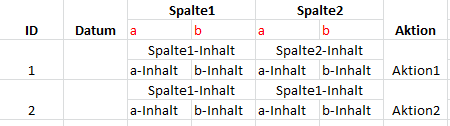
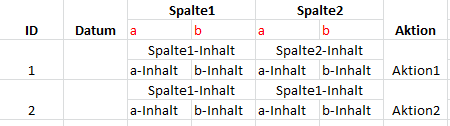
ich möchte die folgende Tabelle abbilden
Ich habe einen Teil schon geschafft. Mir fehlt noch die Abbildung von Spalte1-Inhalt / Spalte2-Inhalt,
 Ich wäre dankbar für einen Hinweis, wie kann ich das noch ergänzen.
Danke und Gruß
Ich wäre dankbar für einen Hinweis, wie kann ich das noch ergänzen.
Danke und Gruß
Kommentar abgeben zu diesen Beitrag/Code ? Ich wäre dankbar für einen Hinweis, wie kann ich das noch ergänzen.
Danke und Gruß
Ich wäre dankbar für einen Hinweis, wie kann ich das noch ergänzen.
Danke und Gruß
Dann hier klicken
Der hier verwendete Code
<style>
table{
width:70%;
margin:0 auto;
border-collapse:collapse;
}
th{
background:grey;
color:white;
font-weight:900;
}
td,th{
border:1px solid black;
text-align:center;
}
.item1{
width:30%;
}
.item{
width:13%;
}
</style>
<table class="table table-bordered table-Test">
<thead>
<tr>
<th class="item" rowspan="2">ID</th>
<th class="item" rowspan="2">Datum</th>
<th class="item1" colspan="2">Spalte1</th>
<th class="item1" colspan="2">Spalte2</th>
<th class="item" rowspan="2">Aktion</th>
</tr>
<tr>
<th>a</th>
<th>b</th>