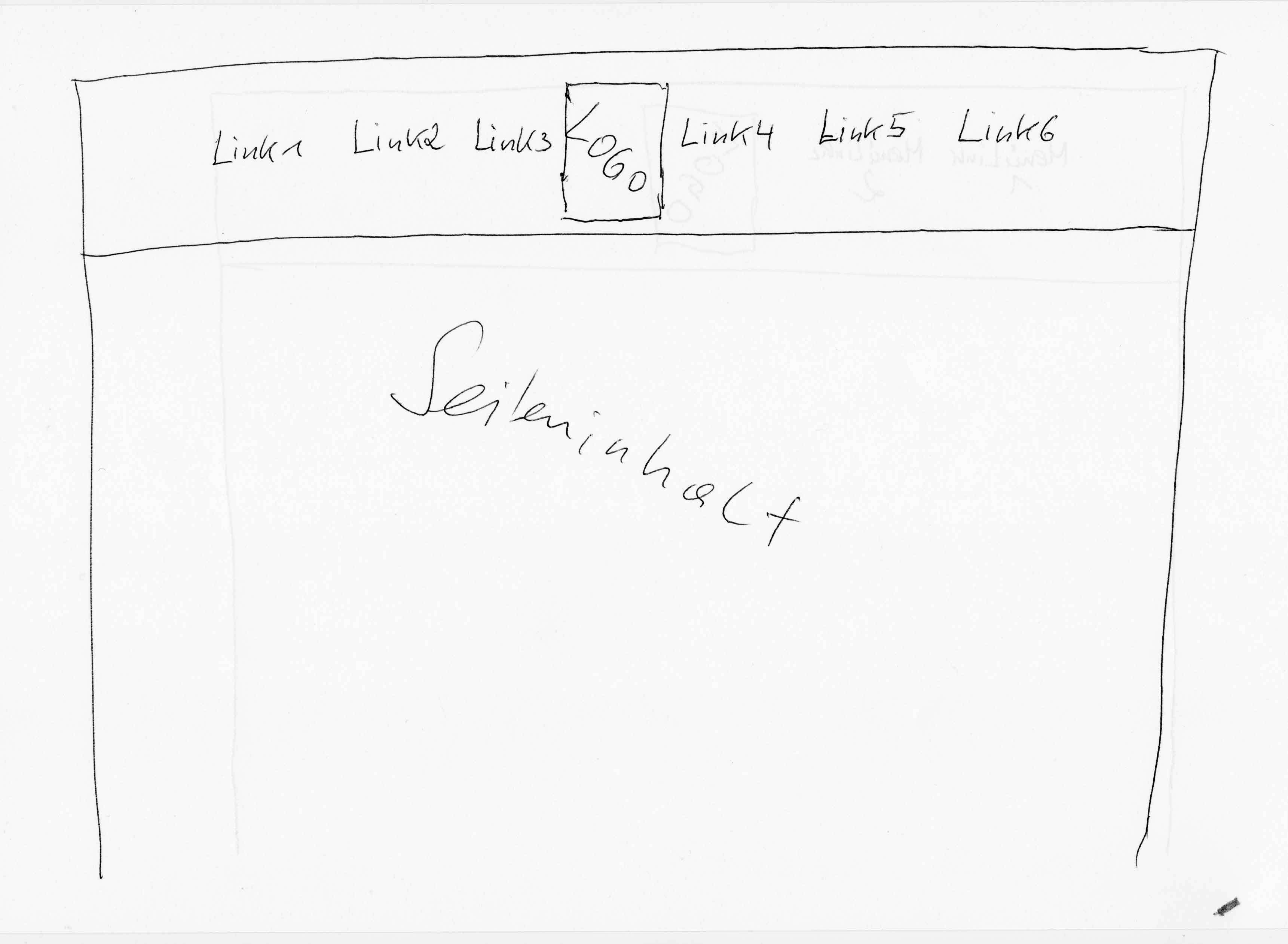
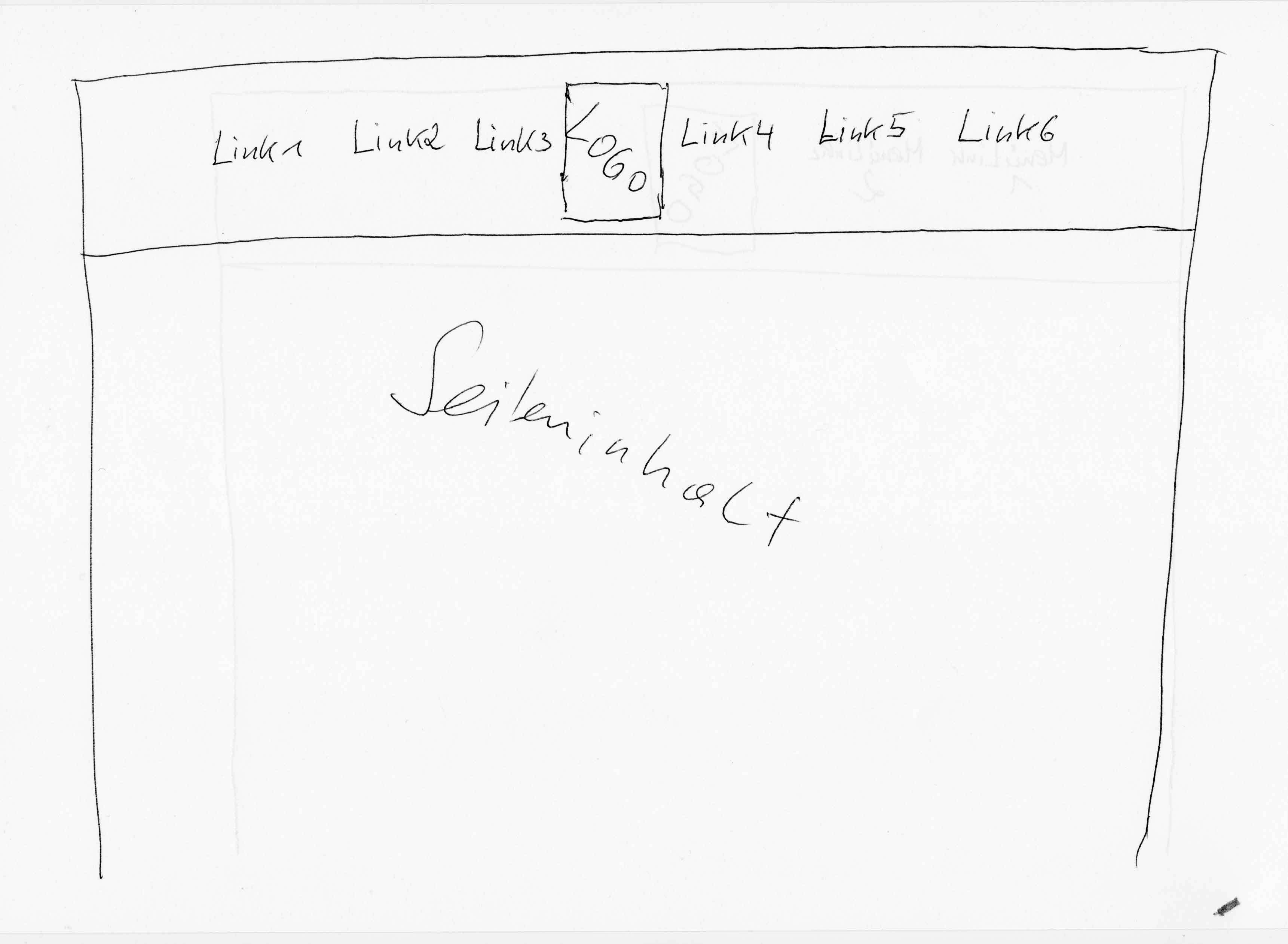
Header mit Logo und Menue
Hallo Freunde bitte um Hilfe, möchte mir eine HP basteln wo der Header wie im Bild ist.
Habe eine HP gefunden wie ich es mir vorstelle, das ganze auch Handytauglich.

Kommentar abgeben zu diesen Beitrag/Code ?
Dann hier klicken
Der hier verwendete Code
<style>
*{
margin:0;
padding:0;
}
nav.deskop{
height:100px;
display:block;
width:100vw;
max-width:900px;
margin:0 auto;
}
.deskop ul{
display:flex;
}
.deskop li{
flex:1;
}
.deskop ul li:not(.mitbild){
border-bottom:1px solid #6f2f2f;
}
.deskop ul li{
list-style:none;
padding-top:30px;
height:50px;
}
nav ul li a{
text-align:center;
text-decoration:none;
display:block;
width:100%;
font-size:14px;
}
nav ul li a:hover{
color:red;