Komplexe Tabelle - rowspan und clospan
Hallo zusammen,
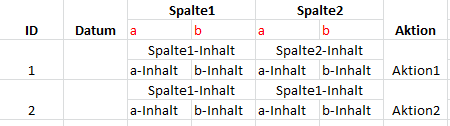
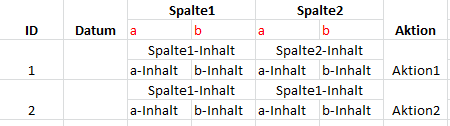
ich möchte die folgende Tabelle abbilden
Ich habe einen Teil schon geschafft. Mir fehlt noch die Abbildung von Spalte1-Inhalt / Spalte2-Inhalt,
 Ich wäre dankbar für einen Hinweis, wie kann ich das noch ergänzen.
Danke und Gruß
Ich wäre dankbar für einen Hinweis, wie kann ich das noch ergänzen.
Danke und Gruß
Kommentar abgeben zu diesen Beitrag/Code ? Ich wäre dankbar für einen Hinweis, wie kann ich das noch ergänzen.
Danke und Gruß
Ich wäre dankbar für einen Hinweis, wie kann ich das noch ergänzen.
Danke und Gruß
Dann hier klicken
Der hier verwendete Code
<style>
table{
width:70%;
margin:0 auto;
border-collapse:collapse;
}
th{
background:grey;
color:white;
font-weight:900;
}
td,th{
border:1px solid black;
text-align:center;
}
.item1{
width:30%;
}
.item{
width:13%;
}
</style>
<table class="table table-bordered table-Test">
<thead>
<tr>
<th class="item" rowspan="2">ID</th>
<th class="item" rowspan="2">Datum</th>
<th class="item1" colspan="2">Spalte1</th>
<th class="item1" colspan="2">Spalte2</th>
<th class="item" rowspan="2">Aktion</th>
</tr>
<tr>
<th>a</th>
<th>b</th>
<th>a</th>
<th>b</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
tbody=document.getElementsByTagName('tbody')[0];
menge=10;
for(a=1;a<=menge;a++){
tr=document.createElement('tr');
for(i=1;i<=5;i++){
td1=document.createElement('td');
if(i==1||i==2||i==5){
td1.setAttribute('rowspan',2)
}
td1.innerHTML='Datum';
if(i==1){
td1.innerHTML=a+'.';
}
if(i==5){
td1.innerHTML='Aktion'+a;
}
if(i==3||i==4){
td1.setAttribute('colspan',2)
if(i==3){
td1.innerHTML='Inhalt A';
}else{
td1.innerHTML='Inhalt B';
}
}
tr.appendChild(td1);
}
tbody.appendChild(tr);
tr1=document.createElement('tr');
for(i=1;i<=4;i++){
td2=document.createElement('td');
td2.innerHTML=i;
tr1.appendChild(td2);
}
tbody.appendChild(tr1);
}
</script>